Resumé
Kunden havde brug for en responsiv WordPress landingside med en specialtilpasset lommeregner.
2410 udviklede en pixel-perfekt, standardbaseret WordPress skabelon med JS logik.
Leverede et fuldt funktionelt, cross-browser testet site til klientens testmiljø.
Kundehistorie
Agenturer som SEM.LV skaber ofte brugerdefinerede designs til deres kunder, men stoler på partnere som 2410 til at omdanne disse visualer til fungerende hjemmesider.
Ved brug af leverede layouts fra værktøjer som Figma eller Adobe XD omformer 2410 dem til rene, standardbaserede WordPress skabeloner. Denne tilgang sikrer ikke kun designnøjagtighed gennem pixel-perfekt implementering, men også strømlinede samarbejder mellem designere og udviklere.
Kunder får hjemmesider, der matcher deres kreative vision og fungerer problemfrit på WordPress.
Projektoversigt
Projektet fokuserede på at udvikle en responsiv WordPress landingside med en specialbygget lommeregner, styret af præcise Adobe XD mockups. 2410 tog fuldt ansvar for skabelonudvikling, funktioners integration og tæt koordinering med SEM.LV via ClickUp for at opretholde klarhed i arbejdsgangen.
Ved at anvende Pixel Perfect metoden forblev den visuelle implementering nøje tilpasset det oprindelige design på alle skærmopløsninger. Lommeregneren, drevet af JavaScript, blev kodet fra bunden og integreret direkte i WordPress-rammen for at sikre gnidningsfri funktionalitet og hurtig ydeevne.
For at sikre kompatibilitet på tværs af browsere gennemgik hver side manuel verifikation og justering på Chrome, Edge, Firefox, Safari og Opera. Kodebasen fulgte WordPress udviklingsstandarder og blev forberedt til nem installation og vedligeholdelse.
SEO-venlig struktur og optimering af ydeevne blev integreret fra starten. Det endelige produkt blev deployeret til SEM.LV's testserver, med fulde adgangsoplysninger og webstedsfiler overdraget ved afslutning.
- Kristīne, SEM.LV
Nøglefunktioner leveret
- Pixel-perfekt responsivt layout
- Interaktiv JavaScript lommeregner
- Tilpasset blogstruktur og indholdstyper
- ClickUp-integreret opgavefeedback workflow
- Test og validering på store browsere
- Understøttelse af fremhævede billeder og layoutjusteringer
- Valgfri administration af indholdsredigerbarhed via indstillinger
Teknologisamling
Resultatet
Layoutimplementering
Vi gik til dette WordPress udviklingsprojekt med et nøgleprincip: levere et pixel-perfekt resultat, der matcher det originale designlayout, mens vi opretholder fuld responsivitet og kompatibilitet på tværs af browsere. Fra hjemmeside til lommeregner blev hver komponent omhyggeligt konstrueret i henhold til WordPress kodningsstandarder og testet for layoutpræcision.
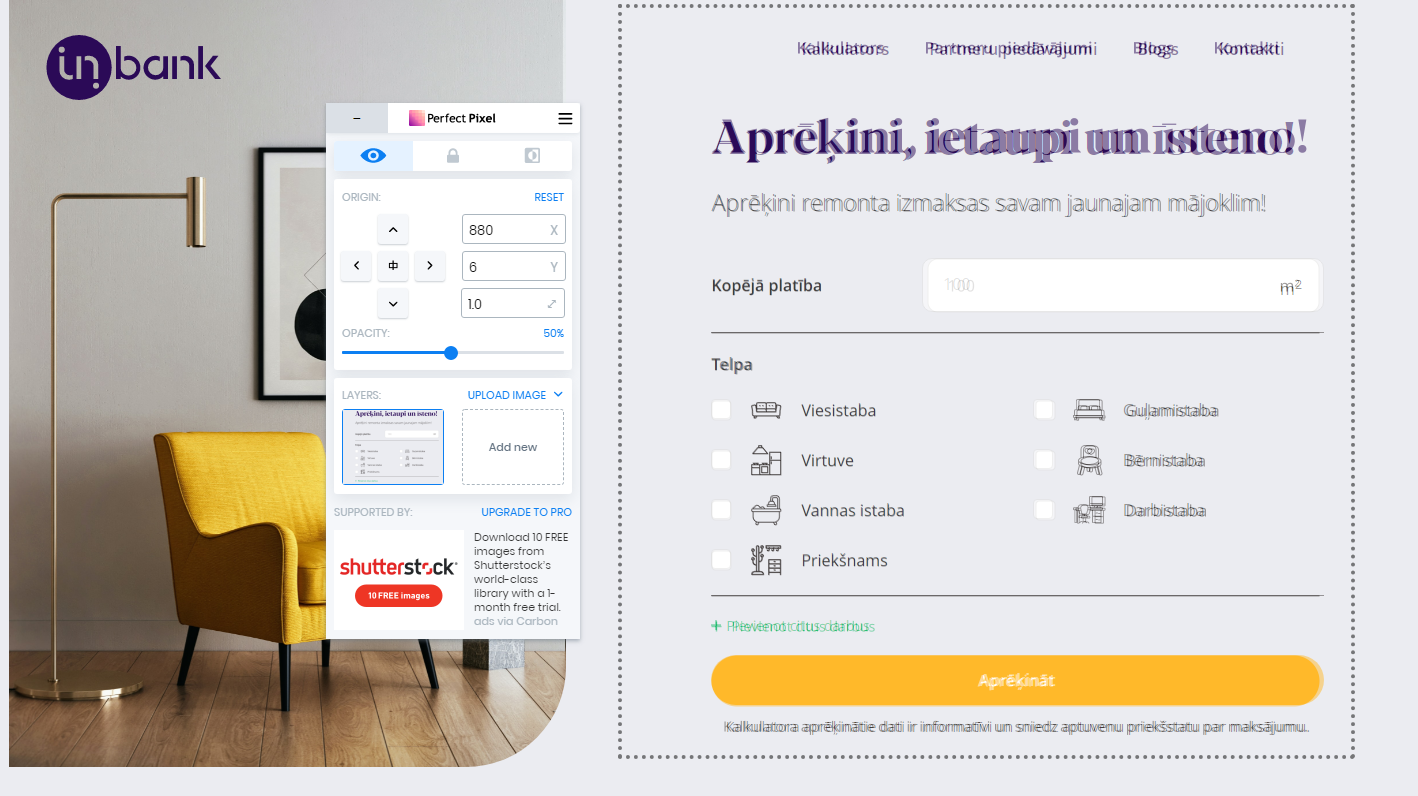
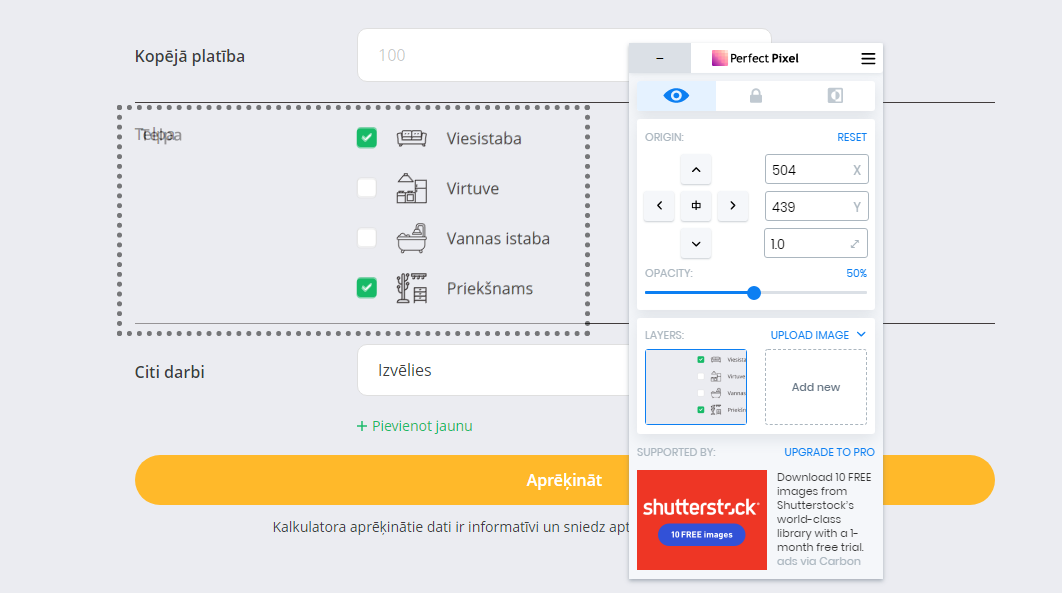
Bemærk: Vi brugte Pixel Perfect metoden — ved at sammenligne .png layout med det live websted for at justere afstand, skrifttyper og placeringer til at matche designet.
Her er en oversigt over vores proces og endelige resultat:
- Bygget hovedside strukturen (hjemmeside, indlæg, statiske sider).
- Integrerede alle nødvendige billeder, skrifttyper og tekstindhold.
- Udførte visuelle kontrol med Pixel Perfect Chrome plugin for at sikre nærpræcist layoutmatch.
Resultatet? Problemfri designoversættelse, optimeret til forskellige enheder og moderne browsere.
Skærmbilleder fra test og endeligt websted
Header- og margin tjek:

Headers og margin tjek
Tjekker headers og margin ved brug af Pixel Perfect plugin
Tekstsidetjek:

Tekstsidetjek
Pixel-perfekt layout for tekstbaseret indhold
Indtastningsfeltjustering:

Indtastningsfelt tjek
Verificeret forms styling ved brug af overlay værktøjer
Tip: Match altid elementjustering til den originale layoutopløsning. For dette projekt betød det primært arbejdet inden for en 1920px bredde og tilpasse til alle visninger under udviklingsprocessen.
Udviklingen inkluderede også en special JavaScript lommeregner, ekstra WordPress plugins og responsiv tilpasning til mobile og tablet-visninger. Hver blok og UI element blev justeret for SEO ydeevne, ren kode struktur og hurtig indlæsningshastighed.
Overordnet set var både designteamet og kunden fuldt ud tilfredse med resultatet. Projekttid: ca. 2 uger. Løsningen er nu live på SEM.LV's testserver og klar til produktion.
Overvejer du at bygge et lignende system?
Her er de mest almindelige spørgsmål, vi får fra kunder, der ønsker at bygge specialtilpassede WordPress landingssider med avanceret funktionalitet - som lommeregnere eller tilpassede indholdsblokke - baseret på deres eget designlayout. Hvis du planlægger et projekt, der ligner det, vi har gjort for SEM.LV, kan disse svar hjælpe med at afklare dine næste trin.
Absolut. Vi modtager ofte designs i Adobe XD, Figma eller Sketch og konverterer dem til pixel-perfekte, responsive WordPress skabeloner. Vores arbejdsgang er bygget op omkring at transformere statiske designs præcist til dynamiske, CMS-baserede hjemmesider - bevare hver detalje og tilpasse til mobil, tablet og desktoplevel.
Vi følger Pixel Perfect princippet, hvilket betyder, at vi lægger det originale design oven på det live websted under udviklingen og foretager finjusterede justeringer. Selvom browserens gengivelsesforskelle kan forårsage små visuelle variationer, bestræber vi os på at matche afstand, typografi og layout til inden for få pixels af det originale.
Ja. Vi sikrer, at nøgletekster og værdier - specielt dem der bruges i dynamiske sektioner som lommeregnere - kan redigeres direkte fra WordPress admin panel. Vi bruger brugerdefinerede felter og indstillingssider, så dit team kan opdatere indhold uden at skulle ændre i koden.
Vores specialværktøjer er udviklet ved brug af ren JavaScript og WordPress standarder, hvilket gør dem lette at vedligeholde eller opdatere senere. Hvis det er nødvendigt, kan vi også inkludere administrationskontroller, der lader dig ændre input, tekster eller resultatlogik uden en udvikler.
Ja, test på tværs af browsere og responsiv test er en del af vores kvalitetskontrolproces. Vi tjekker manuelt alle større browsere - Chrome, Safari, Firefox, Edge, Opera - og tester responsivitet på tværs af forskellige skærmstørrelser, herunder tablets og smartphones.
Vi tilbyder et gratis supportvindue efter levering for at adressere fejl eller layoutproblemer. For yderligere redigeringer eller nye funktioner er vi altid åbne for fortsat samarbejde eller kan assistere efter behov.
Selvfølgelig. Når alt er godkendt, vil vi levere den fulde pakke - temafiler, database dump og instruktioner - eller vi kan håndtere opsætningen på din test- eller produktionsserver selv.