Resumé
Kunden havde brug for en engagerende måde at præsentere over 100 lejligheder online.
2410 byggede en interaktiv, mobilvenlig ejendomsplatform.
Hjemmesiden tilbyder problemfri brugeroplevelse og fuld administratorkontrol over fortegnelser.
Kundehistorie
Da Mikus fra Honey & Honey henvendte sig til 2410, havde han allerede en klar idé - at skabe en digital oplevelse for en syv-etagers bygning, der ville være lige så engagerende som at gå igennem den. Han refererede til et tidligere projekt og fremhævede behovet for smarte funktioner som dynamiske lejlighedssider, realtids-forespørgselsformularer og værktøjstip-interaktioner.
Samarbejdet tacklede de udfordringer som tætte layoutvisninger på mobilen og synkronisering af data med automatiseringsværktøjer. Resultatet? En funktionsrig hjemmeside der er nem at administrere og gør lejlighedssøgningen ubesværet.
Projektoversigt
2410 udviklede en ejendomshjemmeside for en syv-etagers boligbygning med 114 lejligheder. Systemet integrerer en fuldt interaktiv bygningsvisualisering, hvor brugere kan vælge etager og udforske lejlighedsplaner i detaljer.
Hver lejlighed er tilgængelig via en dynamisk side, der viser dens plan, størrelse, pris og en forespørgselsformular integreret med backenden og automatiserede e-mailværktøjer.
For at forbedre ydeevne og brugervenlighed introducerede 2410 glidende datafiltrering via WIX datasæt, der muliggør realtidsstatusopdateringer (tilgængelig, reserveret, solgt) gennem en visuel admin-interface - ingen kodeændringer nødvendig.
Værktøjtipsystemet blev udformet til at formidle kritiske lejlighedsdata ved mouse-over, mens dynamisk filtrering og et responsivt design sikrede intuitiv navigation på både desktop og mobile enheder.
Den visuelle interaktion mellem etager og layout var designet til at bevare klarhed også på kompakte mobilskærme. 2410 optimerede hele brugeroplevelsen (UX) med særlig opmærksomhed på billedopløsning, værktøjstipplacering og ydeevne.
Fleresproget support blev indbygget for fremtidig skalerbarhed, hvilket sikrede, at platformen kan betjene et bredere publikum. Resultatet er en SEO-venlig, visuelt dragende ejendomsside, der føles gennemført, skalerbar og nem at bruge - både for kunder og administratorer.
- Eliard SIA
Nøglefunktioner leveret
- Interaktiv etagevælger med bygningsrendering
- Dynamiske sider for 114 lejligheder
- Værktøjstip-baseret lejlighedsinformation (m², status, pris)
- Forespørgselsformular pr. lejlighed med backend-synkronisering
- Admin-redigerbare tilgængelighedsstatus
- Responsivt design til mobil og desktop
- Parat fleresproget framework
- Integration med eksterne e-mailautomatiseringsværktøjer
- Farvekodede statusindikatorer (ledig, reserveret, solgt)
- Specialdesignet værktøjstip og plan UI-komponenter
Teknologisamling
Resultatet
Højdepunkter fra den endelige hjemmeside
- En fuldt interaktiv etagevælger lader brugere vælge niveauer og se, hvilke lejligheder der er tilgængelige, reserveret eller solgt.
- Realtidsopdateringer af lejlighedsdata ved hjælp af WIX datasæt og visuelle admin panel skifter.
- Flersproget support (f.eks. EN / RU) bygget til nem indholdsudvidelse og SEO-rækkevidde.
- Problemfri automatisering: forespørgselsformularer sender dynamiske svar med specifikke lejligheds-PDF'er via Mailchimp eller lignende værktøjer.
Responsivt design & mobil UX
Med over 100 lejligheds muligheder og tætte visuelle layout var responsivitet afgørende. Mobilversionen indeholder en horisontal rulnings etageplan, formindskede værktøjstips og intuitive UI-vejledninger til at guide brugere. Hvert element justeres dynamisk for at sikre klarhed på tværs af alle skærme.
Bemærk: For solgte eller reserverede lejligheder implementerede 2410 betinget logik for at deaktivere sidelinks og vise dæmpede stilarter, hvilket forbedrer brugerens navigation.
SEO & Ydeevneoptimeringer
Sidens struktur følger SEO-venlige praksisser: dynamiske URL'er (f.eks.: /dainas-dzivokli/8), optimeret billedgengivelse og ren markup. Administratorer kan administrere lejlighedens metadata uden teknisk support.
Visuelle Resultater
Interaktiv Bygningsoversigt:

Etagevælger-side med interaktiv bygningsvisualisering og nummererede etager
Etagevælger-side med interaktiv bygningsvisualisering og nummererede etager.
Detaljeret Etageplan:

Detaljeret etageplan med værktøjstip, der fremhæver lejlighedsstatus og størrelse
Detaljeret etageplan med værktøjstip, der fremhæver lejlighedsstatus og størrelse.
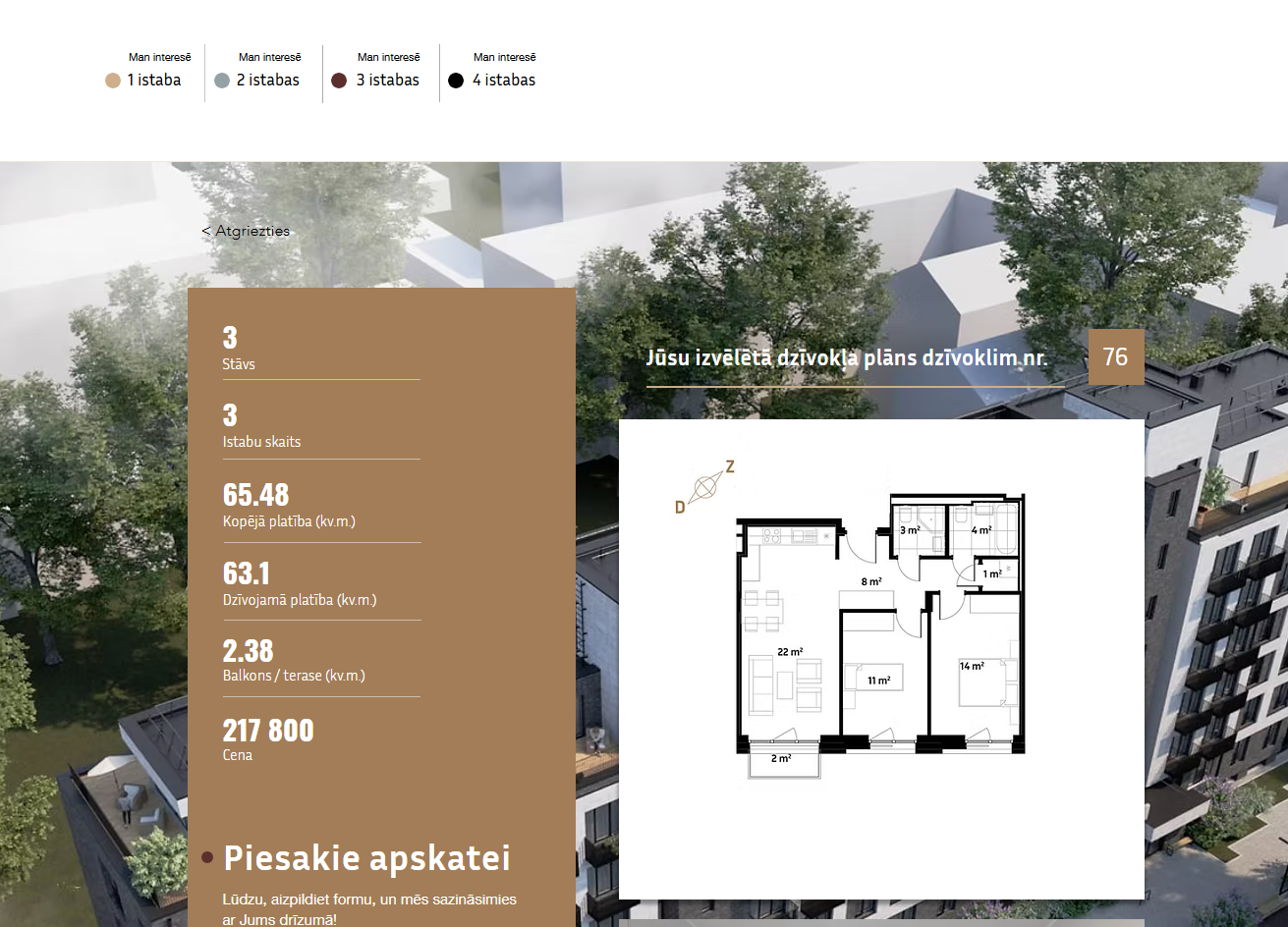
Lejlighedsdetaljeside:

Individuel lejlighedsside med fuldstændige specifikationer, pris, plan og forespørgselsformular
Individuel lejlighedsside med fuldstændige specifikationer, pris, plan og forespørgselsformular.
I sidste ende leverede 2410 en professionel ejendomsplatform, der ikke kun opfylder nutidens brugeres forventninger, men også er skalerbar til fremtidige ejendomsfortegnelser, sprog og integrationer.
Overvejer du at bygge et lignende system?
Nedenfor er almindelige spørgsmål fra klienter, der er interesseret i at udvikle interaktive ejendomshjemmesider - især dem, der indeholder dynamiske lejlighedsfortegnelser, interaktive etageplaner og integreret automatisering. Disse svar vil hjælpe med at afklare processen og de tekniske beslutninger bag opbygningen af en løsning som ejendomsplatformen på Dainas Street.
Ja, systemet er designet til fuld kontrol for administratoren. Du kan nemt opdatere hver lejligheds status (tilgængelig, reserveret, solgt) via en intuitiv interface uden at ændre koden. Disse ændringer afspejles øjeblikkeligt på front-end - inklusive værktøjstips, lejlighedskort og formularer. Administratorpanelet bruger visuelle skifter eller dropdowns, alt efter din præference.
Etagevælgeren drives af klikbare SVG- eller billedoverlays, der er knyttet til en dynamisk database. Brugere kan hover over hver etage for at se værktøjstips med tilgængelighed og størrelse. At klikke på en etage åbner en detaljeret plan med interaktive områder for hver lejlighed. Denne proces fungerer glat både på desktop og mobile enheder - selv med komplekse layouts.
Absolut. Vi kan integrere dine forespørgselsformularer med systemer som Mailchimp, HubSpot eller tilpassede automatiseringsopsætninger. Hver forespørgsel kan udløse skræddersyede e-mailsvar (med PDF'er, priser osv.) og straks informere dit salgsteam. Data registreres også i et struktureret format, der kan importeres til CRM eller bruges til intern gennemgang.
Ja, og det er en stor del af vores UX-strategi. Layouts er tilpasset mindre skærme ved hjælp af responsivt design, forenklet navigation og gestusvenlige interaktioner (f.eks. horisontal rulning for brede etageplaner). Værktøjstips er formindsket, og mobilspecifikke UI-justeringer er anvendt for at sikre brugervenlighed selv med tæt information.
Ja - systemet understøtter flersproget udvidelse fra starten. Alt indhold (tekst, labels, værktøjstips, formularer) er lagret i strukturerede databaser med understøttelse af oversættelser. Du kan tilføje EN, RU eller et hvert andet sprog uden at skulle genopbygge siden. Selv de automatiserede e-mail skabeloner kan tilpasses baseret på brugerens sprog.
Ikke nødvendigvis. Mens det gennemgåede projekt brugte WIX for sin CMS og interface fleksibilitet, kan vi implementere lignende systemer på tilpassede stakke, WordPress eller andre platforme afhængigt af dine mål. Den vigtigste logik og interaktionsmodeller er overførbare og tilpasningsdygtige.
Alle lejlighedsdata - størrelse, pris, terrasseinfo, etage og status - er lagret i en central database. Dette gør ændringer nemme, hurtige og ensartede på tværs af alle dele af siden. Vi understøtter også batchopdateringer via Excel eller Google Sheets import, hvis du administrerer store ejendomsporteføljer.