Projektoversigt
2410 udviklede en tilpasset BMI-beregner baseret på kundens krav. App'en giver brugerne mulighed for at indtaste deres køn, højde og vægt, og tjekker, om de falder inden for en kvalificerende rækkevidde baseret på et datasæt for højde/vægt pr. køn.
Ekstra logik sikrer, at beregninger kun finder sted, hvis vægten er inden for det angivne område for en given højde. Beregneren omfatter dynamiske sliders for højde og vægt, som senere blev opdateret til at bruge faste tilpassede værdier i stedet for at stole helt på datasættets begrænsninger.
- dasmooth98
Nøglefunktioner leveret
- Kønsvalg med logikforgrening
- Højde/vægt-sliders med tilpasselige min./maks. værdier
- Dynamisk validering mod foruddefinerede kvalificeringsområder
- Modulære JS-funktioner (`init_range`, `get_range_data`, `check`)
- Ren, responsiv UI ved hjælp af Materialize framework
- Udrullet online demo til kundetest
- Kommenteret kode til fremtidige opdateringer
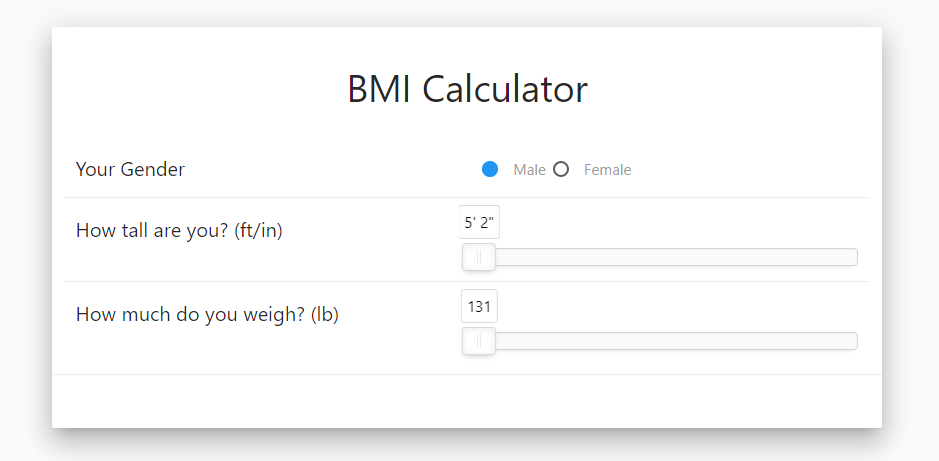
Skærmbilleder

BMI-beregner interface – indeholder kønsvalg, højde- og vægt-slider, samt en ren brugerflade drevet af Materialize.