Resumé
Shopping Center Augusts havde brug for en simpel digital løsning til at vise butiksplaceringer.
2410 byggede et interaktivt, responsivt kort med redigerbare etiketter og links.
Brugerne kan nemt udforske centret på enhver enhed, og opdateringer administreres via admin panelet.
Kundehistorie
Shopping Center Augusts ønskede en enkel men moderne løsning til at vise butiksplaceringer på deres hjemmeside. De havde ikke behov for avancerede animationer eller komplekse 3D-funktioner - bare noget rent og praktisk.
De forestillede sig et nemt navigerbart butikskort, som i andre store centre, med synlige butiksnavne, der kunne redigeres senere uden at ombygge layoutet. Med 2410's vejledning tilbød det endelige kort netop det: en ren plantegning, klare etiketter og dynamiske links - let at vedligeholde, mobilvenligt og visuelt i tråd med deres brand.
Projektoversigt
2410 udviklede et interaktivt kort for Shopping Center Augusts, designet til at vise alle butikkers placeringer i et klart etplanskort. Projektet blev implementeret ved hjælp af Editor X, hvilket sikrer, at kortet forbliver responsivt og intuitivt på både computer og mobil.
Kortet har permanent synlige butiksnavne og hover-effekter, der fremhæver individuelle placeringer. Klik på en butik fører brugere til den respektive butiks detaljeside. Butiksnavne og deres skrifttyper administreres via et dedikeret admin panel, der muliggør nemme opdateringer i realtid uden udviklerhjælp.
For at holde brugergrænsefladen overskuelig, blev tooltips bevidst udelukket. I stedet blev der fokuseret på enkelhed og klarhed - brugerne ser al væsentlig information med det samme.
Løsningen blev udviklet og testet iterativt med løbende feedback fra klienten. Trods undersøgelse af en mulig gavekortsektion via Octobercms, blev beslutningen truffet om at sætte den fase på pause på grund af backend begrænsninger og budgetmæssige begrænsninger.
Det endelige resultat var et fuldt funktionelt, SEO-optimeret butiksmap, der forbedrede brugernavigation og bidrog til en glattere digital shoppingoplevelse.
- Shoppingcenter "Augusts"
Nøglefunktioner leveret
- Interaktivt 1D butiksmap med 17 etiketterede butikker
- Hover-effekter for visuel feedback
- Responsiv skriftstørrelse inden for dynamiske butiksblokke
- Dynamisk indhold via admin database (butiksnavne, tilpasning af skriftstørrelse)
- Support til flere enheder (desktop, tablet, mobil)
Teknologisamling
Resultatet
Det endelige resultat er et strømlinet, fuldt responsivt interaktivt butikskort for Shopping Center Augusts, sømløst integreret i klientens hjemmeside. Designet med en mobil-først tilgang, leverer løsningen en glat, intuitiv browsingoplevelse på alle enheder.
Bygget på Editor X, kortet giver brugerne mulighed for nemt at navigere gennem 17 butikker, hvor hver lokation er tydeligt mærket og linket til sin individuelle butiks side. Butiksnavne og skrifttyper trækkes dynamisk fra en tilsluttet admin database, hvilket sikrer hurtige og ubesværede opdateringer.
Tip: Admins kan justere skriftstørrelser direkte i CMS ved hjælp af et numerisk værdisystem, hvilket gør det fleksibelt for fremtidige layoutændringer.
Med ydeevne og enkelhed i tankerne blev hover-effekter brugt i stedet for popups eller tooltips. Dette minimalistiske designvalg holder grænsefladen ren, mens det stadig tilbyder engagerende visuel feedback ved interaktion.
- Mobil- og desktopoptimeret med proportional skriftstørrelsestiling
- Admin-kontrollerede opdateringer via en Butik database
- Dynamisk linking til hver butiks side
- Responsivt layout, der tilpasses forskellige skærmstørrelser
Udviklingsprocessen omfattede flere iterationer og visuelle forbedringer baseret på realtime feedback fra klienten. Dette sikrede, at både funktionaliteten og den visuelle troværdighed levede op til forventningerne for en premium shoppingcenter hjemmeside.
Den endelige version er nu live på: tcaugusts.lv/map

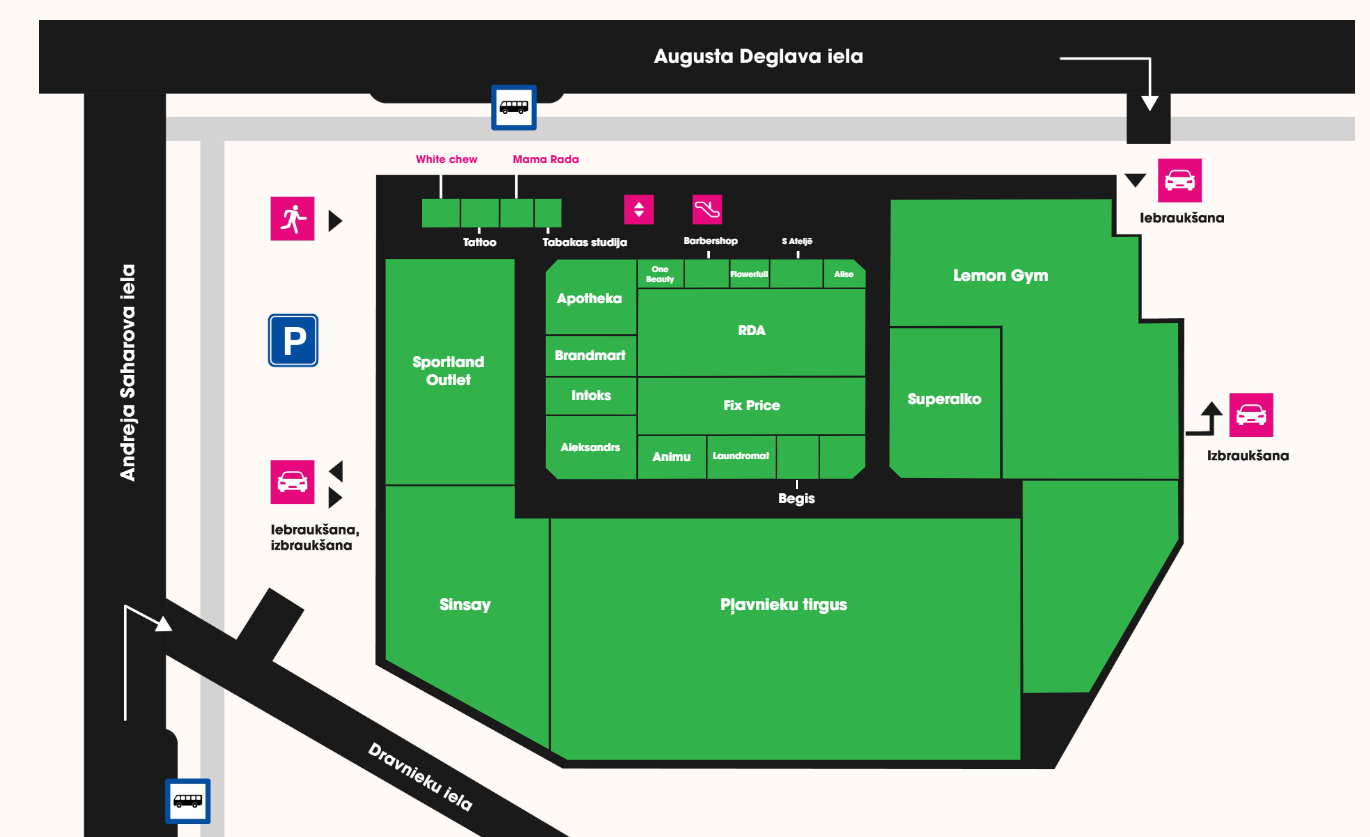
Endeligt interaktivt plantegning over Shopping Center Augusts med 17 butikker med dynamisk etiket
Endeligt interaktivt plantegning over Shopping Center Augusts med dynamiske butiksetiketter
Overvejer du at bygge et lignende system?
Her er de mest almindelige spørgsmål, vi modtager fra kunder, der er interesserede i at udvikle interaktive kort eller lignende brugerdefinerede webmoduler til shoppingcentre, lokaler eller ejendomsplatforme. Disse svar vil give dig en klarere forståelse af, hvad der er muligt, hvad der er nødvendigt, og hvordan processen fungerer.
Ja, absolut. Systemet, vi bygger, inkluderer et brugervenligt admin panel, hvor du kan opdatere butiksnavne, links og skriftstørrelser. Ingen kodning kræves. Alle redigeringer går live øjeblikkeligt, så du har fuld kontrol over dit indhold.
Vi bruger typisk platforme som Editor X eller Webflow til projekter, der kræver et visuelt rigt frontend med styrbare CMS funktioner. Dog kan vi også integrere med brugerdefineret CMS eller eksisterende systemer hvis nødvendigt. Platformvalget afhænger af dine fleksibilitetsbehov og tekniske infrastruktur.
Ja, responsivitet er en prioritet. Alle layouts tilpasses til forskellige skærmstørrelser med dynamisk tilpasning af skrifttyper og interaktive elementer, så kortet ser perfekt ud og fungerer korrekt på desktop, tablet og mobil.
Bestemt. Vi starter med din plantegning eller skema og oversætter det til en stiliseret digital version, der matcher dit brand. Du kan definere farver, skrifttyper, hover-effekter og endda placeringen af tekst-elementer for at opnå dine æstetiske mål.
Systemet er designet med skalerbarhed i tanke. Du kan let tildele en ny butik til et foruddefineret område på kortet, ændre dens navn eller fjerne den helt via admin panelet. For større ændringer som at tilføje nye zoner tilbyder vi support og justeringstjenester.
Ja, flersproget support kan inkluderes fra starten. Butiksnavne, kategorier og navigationselementer kan alle lokaliseres baseret på brugerens sprogpræferencer. Vi integrerer sprogvælger som en del af frontend strukturen.
Vi begynder med en opdagelsesfase, hvor du leverer din plantegning, designretningslinjer og forretningsbehov. Derfra foreslår vi den bedste tekniske og visuelle løsning, udarbejder en udviklingstidslinje og fortsætter, når alt er på linje.