Sammanfattning
Kunden behövde en responsiv WordPress landningssida med en anpassad kalkylator.
2410 utvecklade en pixel-perfekt, standardbaserad WordPress-mall med JS-logik.
Levererade en fullt funktionsduglig, webbbläsartestad webbplats till kundens testmiljö.
Kundberättelse
Agenturer som SEM.LV skapar ofta anpassade designer för sina kunder men förlitar sig på partners som 2410 för att omvandla dessa visuella intryck till fungerande webbplatser.
Med hjälp av de tillhandahållna layouterna från verktyg som Figma eller Adobe XD, omvandlar 2410 dem till rena, standardbaserade WordPress-mallar. Denna metod säkerställer inte bara designnoggrannhet genom pixel-perfekt implementation utan underlättar även samarbetet mellan designers och utvecklare.
Kunderna får webbplatser som matchar deras kreativa vision och fungerar sömlöst på WordPress.
Projektöversikt
Projektet fokuserade på att utveckla en responsiv WordPress landningssida med en specialbyggd kalkylator, baserad på noggranna Adobe XD designskisser. 2410 ansvarade för mallutveckling, funktioner och nära samordning med SEM.LV via ClickUp för att säkerställa tydlighet i arbetsflödet.
Genom att använda Pixel Perfect-metoden upprätthölls visuell noggrannhet i enlighet med den ursprungliga designen över alla skärmupplösningar. Den JavaScript-drivna kalkylatorn kodades från grunden och integrerades direkt i WordPress-ramverket för smidighet och hög prestanda.
För att säkerställa kompatibilitet mellan olika webbläsare genomfördes manuell verifiering och justering av varje sida på Chrome, Edge, Firefox, Safari och Opera. Kodbasen följde WordPress-utvecklingsstandarder och förbereddes för enkel installation och underhåll.
SEO-vänlig struktur och optimering för prestanda var inbyggda från start. Slutprodukten sattes upp på SEM.LV:s testserver, med fullständig åtkomst och webbplatsfiler överlämnade vid slutförandet.
- Kristīne, SEM.LV
Viktiga funktioner levererade
- Pixel-perfect responsiv layout
- Interaktiv JavaScript kalkylator
- Anpassad bloggstruktur och innehållstyper
- Uppgiftssamarbete integrerat med ClickUp
- Testning och validering på större webbläsare
- Stöd för utvald bild och layoutjusteringar
- Valfri redigeringsmöjlighet för innehåll via alternativ
Teknologistack
Resultatet
Layoutimplementering
Vi närmade oss detta WordPress-utvecklingsprojekt med en huvudprincip: leverera ett pixel-perfekt resultat som matchar den ursprungliga designlayouten samtidigt som fullständig responsivitet och kompatibilitet mellan webbläsare bibehålls. Från startsida till kalkylator, varje del byggdes noggrant enligt WordPress kodningsstandarder och testades för layoutprecision.
Obs: Vi använde Pixel Perfect-metoden — överlagrade .png-layouter över den publicerade webben för att jämföra och justera avstånd, typsnitt och placeringar för att matcha designen.
Här är en översikt över vår process och slutliga resultat:
- Byggde kärnstrukturen för alla sidor (hemsida, inlägg, statiska sidor).
- Integrerade alla nödvändiga bilder, typsnitt och textinnehåll.
- Genomförde visuella kontroller med Pixel Perfect-plugin i Chrome för att säkra layoutjumförning.
Resultatet? Sömlöst designöversättning, optimerad för olika enheter och moderna webbläsare.
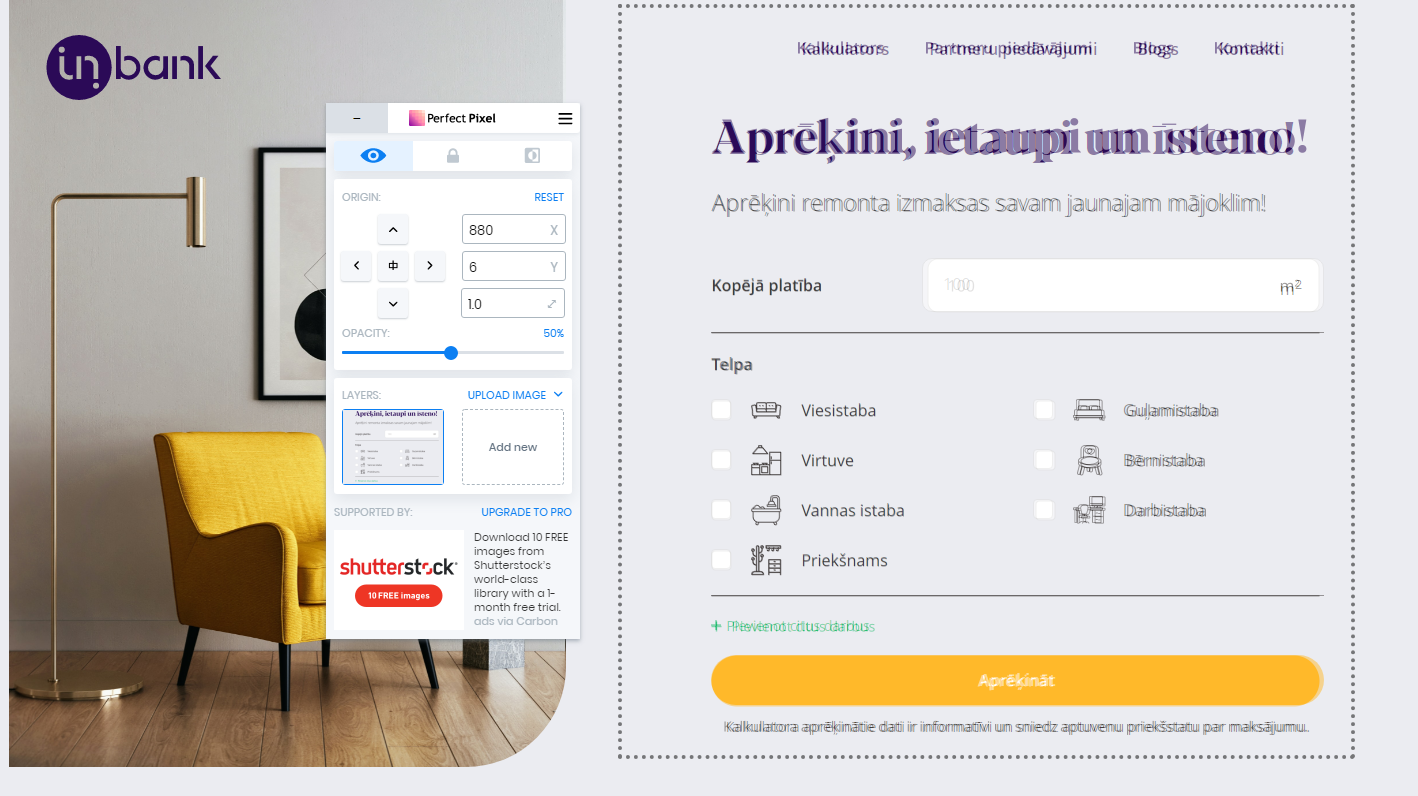
Skärmdumpar från testning och slutlig webbplats
Kontroll av rubriker och marginaler:

Kontroll av rubriker och marginaler
Kontroll av rubriker och marginaler med hjälp av Pixel Perfect-plugin
Textsidans kontroll:

Textsidans kontroll
Pixel-perfect layout för textbaserat innehåll
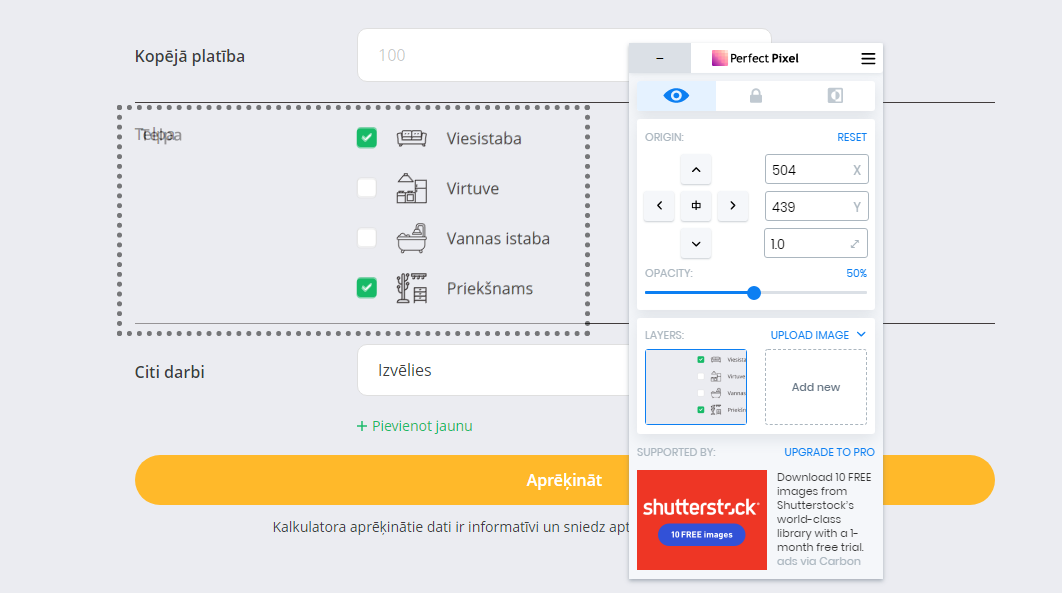
Inmatningsfältsanpassning:

Kontroll av inmatningsfält
Verifierade formulärstilar med överläggningsverktyg
Tips: Matcha alltid elementens anpassning till den ursprungliga layoutens upplösning. För detta projekt innebar det att arbeta främst inom en 1920px bredd och anpassa för alla visningsportar under utvecklingsprocessen.
Utvecklingen inkluderade också en anpassad JavaScript-kalkylator, ytterligare WordPress-plugins och responsiva anpassningar för mobil och surfplattor. Varje block och användargränssnittselement justerades för SEO-prestanda, ren kodstruktur och snabb laddningshastighet.
Sammanfattningsvis var både designteamet och kunden helt nöjda med resultatet. Projektets tidsåtgång omkring 2 veckor. Lösningen är nu live på SEM.LV:s testserver och redo för produktionsutplacering.
Funderar du på att bygga ett liknande system?
Här är de vanligaste frågorna vi får från kunder som vill bygga specialanpassade WordPress landningssidor med avancerad funktionalitet - som kalkylatorer eller specialinnehållsblock - baserat på deras egna designlayouter. Om ni planerar ett projekt liknande vad vi har gjort för SEM.LV, kan dessa svar hjälpa till att förtydliga nästa steg.
Absolut. Vi får ofta design i Adobe XD, Figma eller Sketch och omvandlar dem till pixel-perfekta, responsiva WordPress-mallar. Vårt arbetsflöde är byggt kring att noggrant omvandla statiska designer till dynamiska, CMS-baserade webbplatser - bevarar varje detalj och anpassar för mobil, surfplatta och datorupplösningar.
Vi följer principen att överlagra originaldesignen på den live sidan under utvecklingen och gör finjusteringar. Även om skillnader i webbläsarrendering kan orsaka små visuella variationer, strävar vi efter att matcha mellanrum, typografi och layout till inom några få pixlar av originalet.
Ja. Vi ser till att nyckeltexter och värden - särskilt de som används i dynamiska sektioner som kalkylatorer - kan redigeras direkt från WordPress adminpanel. Vi använder anpassade fält och inställningssidor så att ert team kan uppdatera innehållet utan att behöva röra koden.
Våra specialverktyg utvecklas med rent JavaScript och WordPress-standarder, vilket gör dem lätta att underhålla eller uppdatera senare. Om det behövs kan vi också inkludera admin-kontroller som låter er ändra inmatningar, texter eller resultatlogik utan en utvecklare.
Ja, plattforms- och responsivtestning ingår i vår kvalitetskontrollprocess. Vi kontrollerar manuellt alla större webbläsare - Chrome, Safari, Firefox, Edge, Opera - och testar responsivitet över olika skärmstorlekar, inklusive surfplattor och smartphones.
Vi erbjuder ett kostnadsfritt supportfönster efter leverans för att åtgärda buggar eller layoutproblem. För ytterligare ändringar eller nya funktioner, är vi alltid öppna för fortsatt samarbete eller kan bistå vid behov.
Självklart. När allt är godkänt kommer vi att tillhandahålla hela paketet - temafiler, databasutdrag och instruktioner - eller så kan vi hantera installationen på er test- eller produktionsserver själva.