Projektöversikt
2410 anlitades av Lighthouse Media för att utveckla ett WordPress-tema baserat på en detaljerad Adobe Illustrator (AI) design för Noccelas företagswebbplats.
Projektet innefattade skärning och kodning av en responsiv, animerad frontend som integrerar flera komplexa visuella element inklusive anpassade sliders, animerade bakgrunder, interaktiva UI-komponenter och anpassad plugin-logik.
Ett viktigt krav var att möjliggöra innehållshantering via en administratörspanel för framtida uppdateringar. Projektet delades in i faser för att anpassa sig till kundens budget och inkluderade förhandlingar för att förenkla funktioner där det var nödvändigt för att hålla sig inom räckvidden.
- Zigmars, Lighthouse Media
Viktiga funktioner levererade
- 11 unika responsiva sidmallar
- Anpassad startsida med animerade bakgrunder och Slick slider
- Användarfallsektion med interaktiva kort och nedladdningsmodal
- Nyhetssektion med delning på sociala medier och relaterat innehåll
- Om och kontaktsidor med detaljerade kontaktmoduler
- Kategoriavsnitt för industri och teknik med undersidor
- Administratörspanel för redigering av innehåll
- Anpassad formlayoutdesign med Contact Form 7 och CSS
- Förenklad SVG-karta med visuella effekter
- Mobiloptimerad navigering och animationer
Skärmdumpar

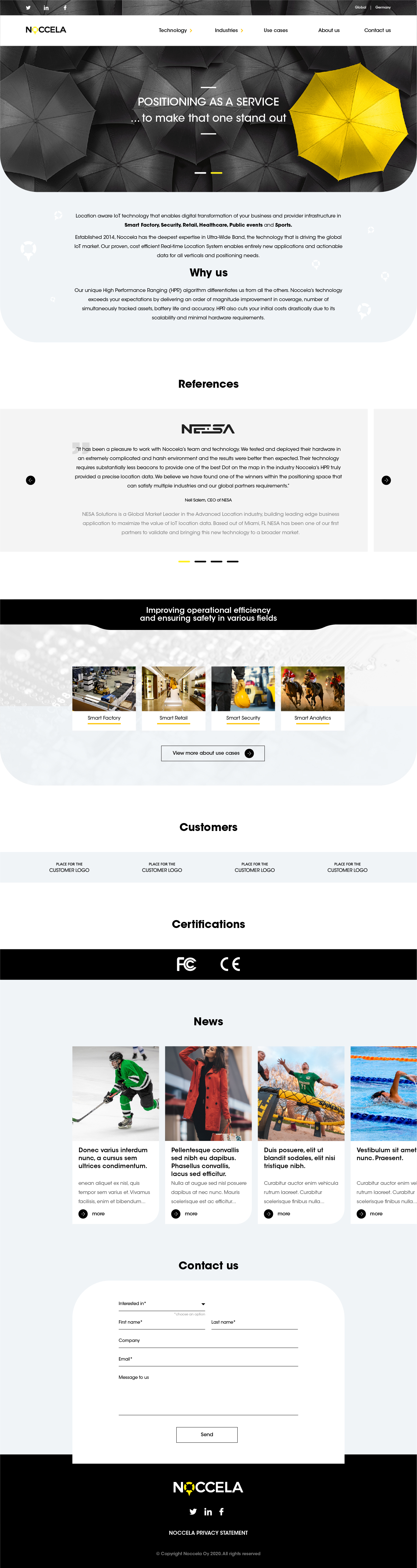
Startsideslayout med toppnavigering, sliders och animerade bakgrunder

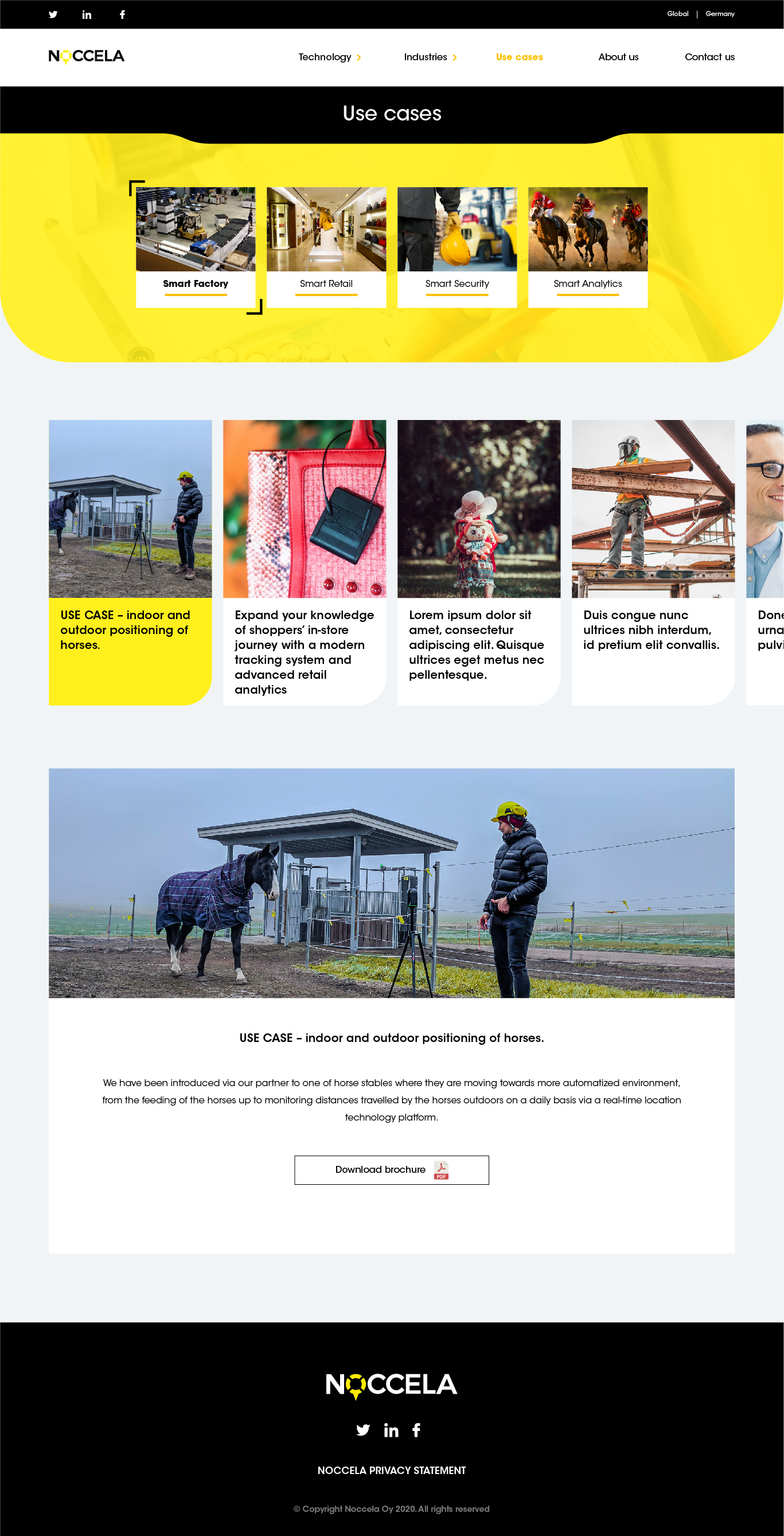
Användarfallssida med interaktiva kort och kategorier